There was a time, I got caught up with how to screenshot some relevant content on a web page. I stumbled on some options that worked well for me and may be useful to you too. As a writer, to effectively write” how-to” articles, you need to invest in screenshots that practically show the 1st step to the last. Many readers find it easier to follow up and be successful in a particular task.
Finding the best screenshot software can be hard at times when you don’t know where to start. Browsers like Google Chrome and Mozilla Firefox have screenshot extensions that make it easier. In this post, we will learn about how to screenshot on your browser.
The importance of screenshots
- A screenshot is important for storing media for future use, supporting documents, or presentations.
- It helps you capture what you are seeing on the screen. However, ensure you are taking screenshots for ethical purposes and not for blackmail. They are also vital if you want to prove something true that others don’t believe.
- They help you use fewer words while explaining something.
- The screenshots also aid in easy collaboration. This can be when you want to get feedback about something visual.
- Screenshots are also essential in making the other party understand how to perform a certain function. It is also vital when showing exactly what is happening.
How to screenshot in your browser
-
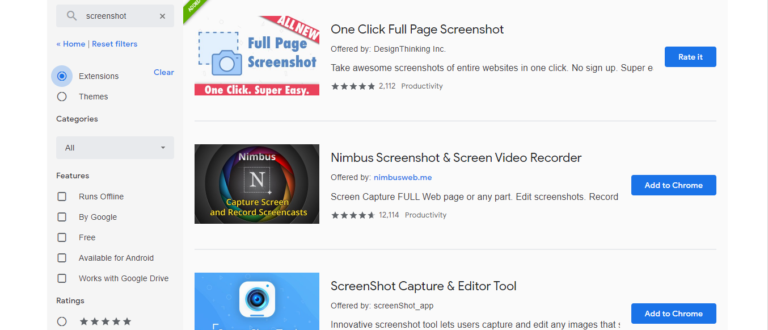
Chrome – One Click Full Page Screenshot extension
It ain’t hard at all to take a screenshot using Google Chrome. You can either decide to capture the visible screen, a section of the screen, or just the web page. There is no hindrance in taking screenshots as long as you use the ethically and give credit where required.

What to do?
Step 1: Chrome Web Store
Search for Chrome Web store-> Extensions. Use the search input to find the screen capture. You will be redirected to a screen with several screenshot software. Choose the one that suits you best and install it. Ensure you pin it on your top bar to ensure you can easily find it.
Step 2: Trial Test.
Ensure you check whether it is working well and have a trial test. For the One-Click Full Page screenshot. It captures the whole screen and redirects you to another page where you can decide to crop, cut, save perform other actions, or leave it as it is. It is effective and I highly recommend it.
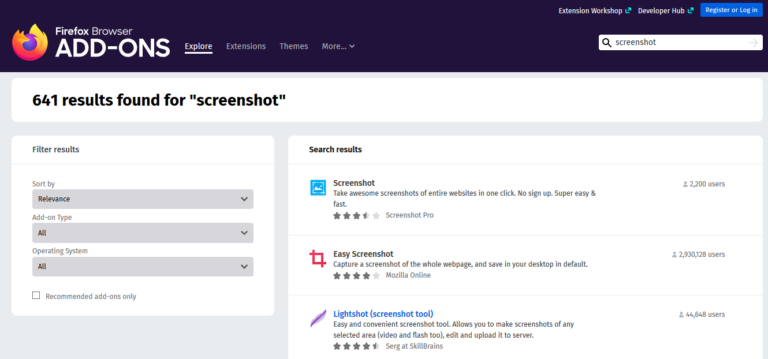
2) Microsoft Firefox
On Mozilla Firefox you can use the screenshot tool to capture visible parts or a full webpage.
Option 1
By default, if you right click your mouse. It will provide a menu that provides an option to screenshot the page. You should then click on the ‘’Take a screenshot’’ option that allows you to capture the screen.

Option 2
Click on the settings icon on the right side of your browser and choose add-ons. Choose extensions and search for screenshot tools. It will redirect you to a page that has several screenshot tools that you can install according to your preference.
3) Using Lightshot
Lights-out is an independent screenshot tool that you can also use. You can download it for free from its official site. It will be an external file and you can use it by simply clicking the print screen button on your keyboard: prt scr. It then redirects you to another page where you can choose the option that suits you most; save, crop, cut, and edit.
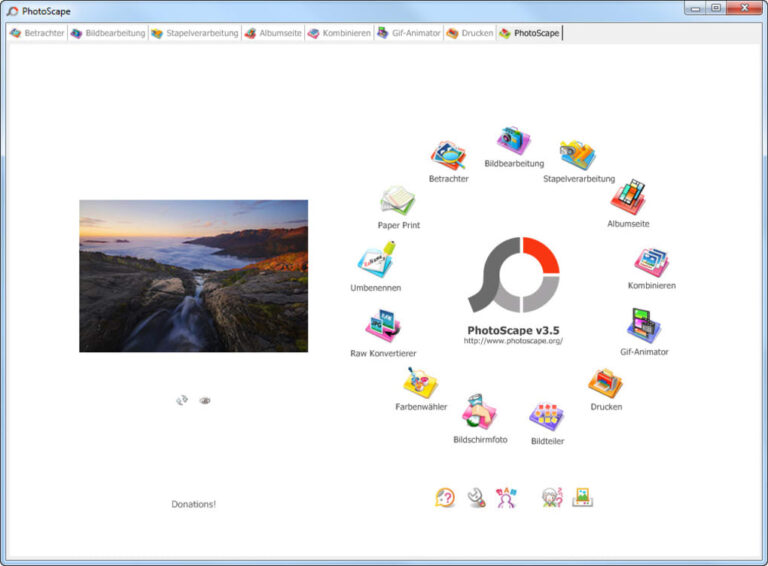
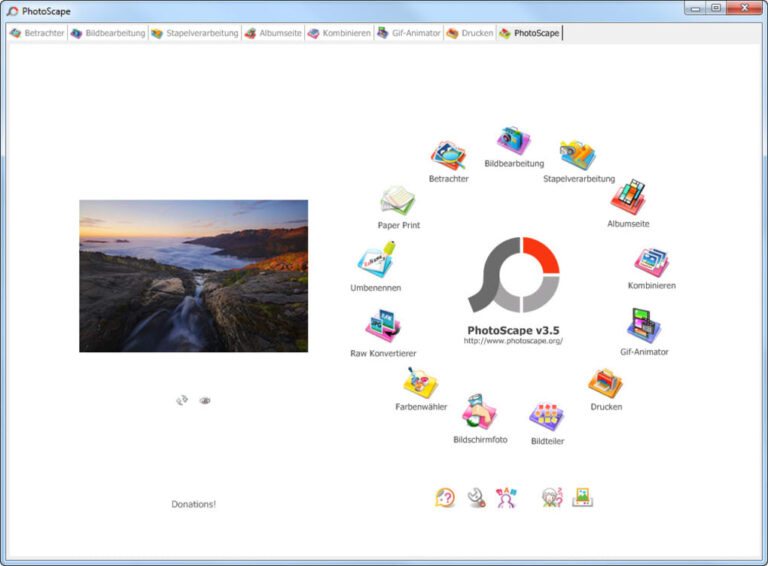
4) Photoscape
Photoshop is an image editing tool that you can also use to screenshot your screen. It also provides a diverse number of options that you can use. It is easy to use and work around. Simply search for Photoscape on your browser and follow the options that are there.

I hope this was helpful. You can also provide other valuable screenshot tools that have worked for you in the comments section. Thank you.
Trizah provides writing assistance (blog writing, web content writing, e-book writing, technical & documentation writing, ghost writing, copy writing & other writing forms), coaching, web development, market research, product research, app testing, and virtual assistant services.
Her educational background in writing, website design, and community development has given her a broad base from which to approach many topics. She has also worked independently on Upwork. She also enjoys embracing innovations, art and new designs 🙂 Hire Trizah for your online freelance services today!
X (Formerly Twitter)||Linkedin||Medium||Instagram
My blogposts can be found here.
Discover more from Intela Designs
Subscribe to get the latest posts sent to your email.

One response
Thank you for the post.