As a designer, you need to ensure everyone is accommodated while using a website. In society, many people are visually impaired in terms of hearing, seeing, touching, and talking. Thus, you need to have them in mind while designing a website and writing code. The impaired tend to use aids to help them read the text on the internet.
Why you should take the visually impaired into consideration when making a website?
How many times have you gone to a non-responsive website and left the site immediately? Countable times, right? Well, that same way you feel disappointed with difficulty in reading is the same way the impaired or elderly feel. Their case is even more difficult than yours!
The changing times have made it a necessity for everyone to be computer literate and research on the internet.
Eyesight issues are a major issue for most people. For starters, as one grows older, the eyes weaken and it becomes hard to see some text. If you have a website, it should be enabled to allow anyone to zoom in and out to be able to read texts or see the content of the website.
The elderly also have a hard time when they have to fill in details, make transactions, make bookings, and other actions online. That’s why, if you have a non-adhering site, you can easily make them leave the site immediately.
We are all equal and we should make it easy for anyone to access the content.
How to evaluate your website accessibility?
- WCAG
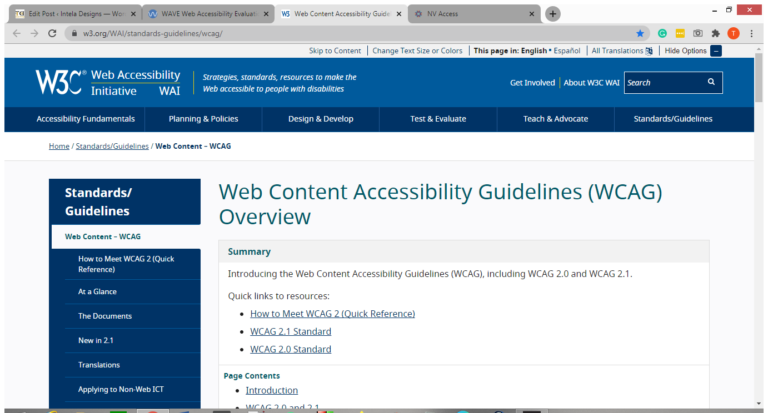
WCAG – Web content accessibility guidelines
This is an amazing platform that provides the guidelines to ensure web content is easy to access. It has clearly outlined the various ways you can make your website to be more user-friendly. You just need to scroll over and find the topic you want to work on and follow the guidelines provided. Make the best use of the site and make the modifications needed.
- WAVE
In case you need to evaluate your website, use the WAVE – Web Accessibility Evaluation tool. All you need to do is access the website and input the website URL of the site you want to check and see the results. It is effective, will help you find issues, and know what to change on your website.
Alternatively, you can also check the Chrome Accessibility developer tool and it will help you navigate through different sites. Also, you may uses TENON application which is another free website checker.
How to use Screen readers?
The visually impaired normally use screen readers such as Voice Over found in Apple, NVDA – Non-visual desktop access, Windows eyes, and JAWS. They help to make navigating through the internet easier and read texts easily. That’s why it is important to enable your website to allow navigating using your keyboard arrow keys.
How best to Optimize your website text for the impaired.
Ensure it is possible to use a keyboard to navigate through the text on your website. Without necessarily using a mouse that can be hard for the mild visually impaired. Also, you need to know how to optimize content for the search engines.
Buttons and color
Also, ensure you don’t put buttons too close to each other because it will be hard to manage to click just one and leave the other. Also, don’t give users of choosing an option based on the colors. This is because if one can’t see, it will be hard to know which option to opt for. There are also color-blind people who may find it hard to distinguish one color from the other
Headings
In your content, you need to input headings and subheadings. Some keyboard shortcuts can be used to find the vital parts of a web page using a screen reader. Thus, when a person decides to click on the shortcut, gets the relevant texts under the headings.
Alternative text
It is important to have alternative text for any media on your website. This is because the screen readers can’t easily describe an image or infographic, thus, it’s much better to have an alternative text that will tell the user what is there. Also, if possible, ensure you provide a brief description.
Text
Ensure the content is properly organized for easy navigation. The text should also be properly organized to ensure that it is easy to navigate through. Thus, the texts should be able to resize. It is also possible to change the font size through your browser, plus ensure your website won’t be cluttered in any way.
Form
If you have a form, ensure the filling boxes are focused, and also, the links are elaborative so that when the screen reader reads the text. The user may get full information.
Conclusion
Always keep the vital things in mind while making a website. Also, ensure you provide viable, straightforward content that will help the readers. Don’t go around the bush. Also, go through the various links to know what tool will help you to jumpstart. Moreover, learn about what an effective homepage should have.




Thank you for the post. The resources you have provided are also essential for better website accessibility.
Just wanted to say wonderful blog!
Thank you for the information. It is essential. I will modify my website.
Greetings from Colorado! I’m bored at work so
I decided to browse your blog on my iphone during lunch
break. I love the information you present here
and can’t wait to take a look when I get home.
I’m shocked at how quick your blog loaded on my phone ..
I’m not even using WIFI, just 3G .. Anyhow, great blog!
Having read this I thought it was very enlightening.
I appreciate you taking the time and effort to put this content together.
I once again find myself spending way too much time both reading and posting comments.
But so what, it was still worthwhile!
Great post! We will be linking to this great post on our website. Keep up the great writing.|
Fantastic post however , I was wanting to know if you could write a litte more on this
subject? I’d be very thankful if you could elaborate a little bit more.
Bless you!
We will see what we can do. Thank you for the feedback.
You made some decent points there. I looked on the internet to find out more about the issue and found most individuals will certainly agree with your views.
Hello! I know this is kinda off topic but I’d figured I’d ask.
Would you be interested in trading links or maybe guest writing a blog article or vice-versa?
My blog covers a lot of the same topics as yours and I feel we could greatly benefit from each other. If you’re interested feel free to shoot me an e-mail. I look forward to hearing from you!
Excellent blog by the way!
Yes, we accept guest posts. You may get in touch through our email: [email protected] or go to our contact us page: https://inteladesigns.com/contact-us/
Good day! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted keywords
but I’m not seeing very good gains. If you know of any please share.
Kudos!
If you are using WordPress, you can use YoastSEO plugin. It is reliable and effective.
Howdy would you mind sharing which blog platform you’re working with?
I’m looking to start my own blog soon but I’m having a
difficult time choosing between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design and style seems different
then most blogs and I’m looking for something completely
unique. P.S My apologies for being off-topic but I had to ask!
WordPress is an ideal platform to use. You can check the guide on how to start a WordPress site here: https://inteladesigns.com/how-to-use-wordpress/. I hope that will help.
It is really a nice and helpful piece of info. I’m glad that you shared this helpful information with us. Please keep us up to date like this. Thank you for sharing.
We stumbled over here different page and thought I might as well check things
out. I like what I see so now i’m following you. Look forward to
looking over your web page for a second time.
Cool blog! Is your theme custom made or did you download
it from somewhere? A theme like yours with a few simple tweeks would really make my blog
jump out. Please let me know where you got your design.
Appreciate it
Yes, It is custom made.
Good post. I learn something totally new and challenging on blogs I stumbleupon on a daily basis.
It will always be exciting to read content from other authors and use a little
something from their websites.
I adore meeting useful info, this post has got me even more info! .